Ghost/ Site web
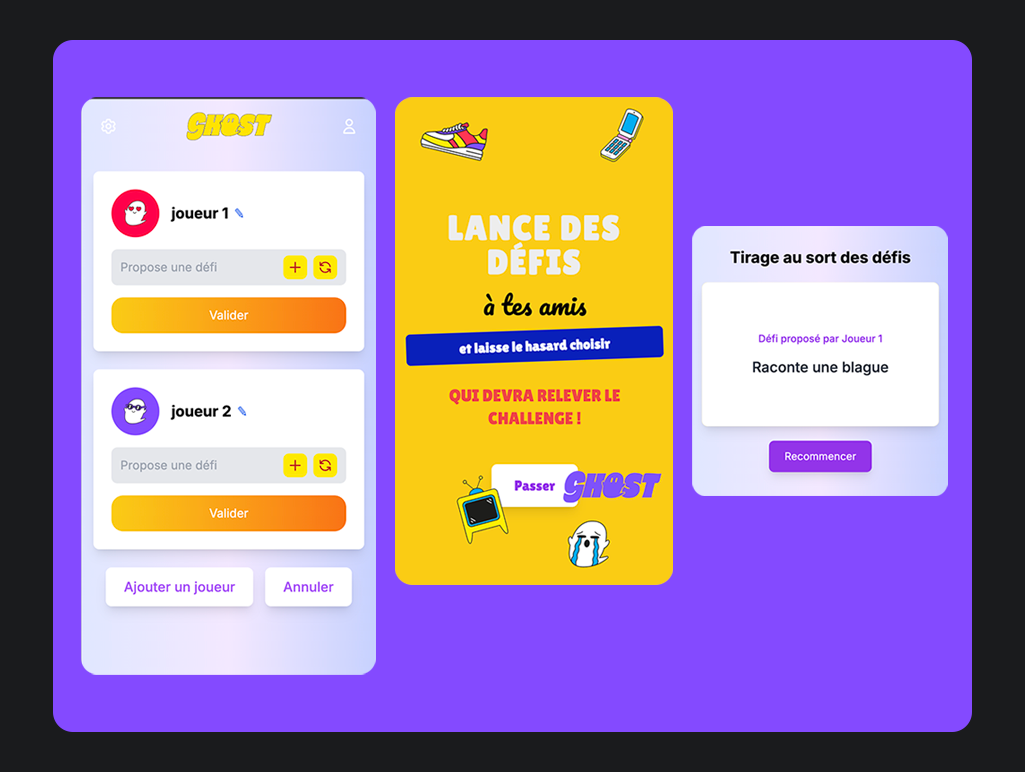
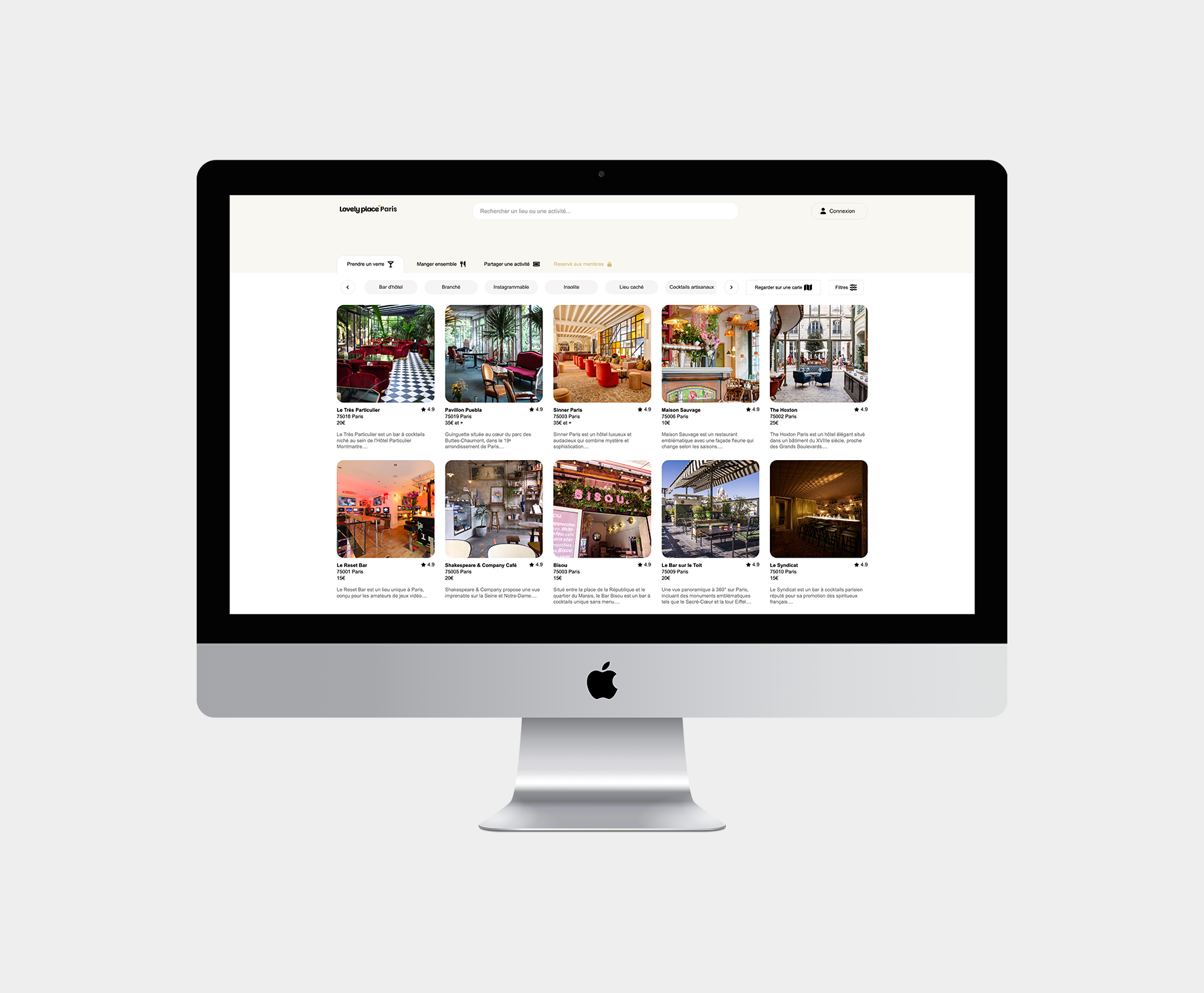
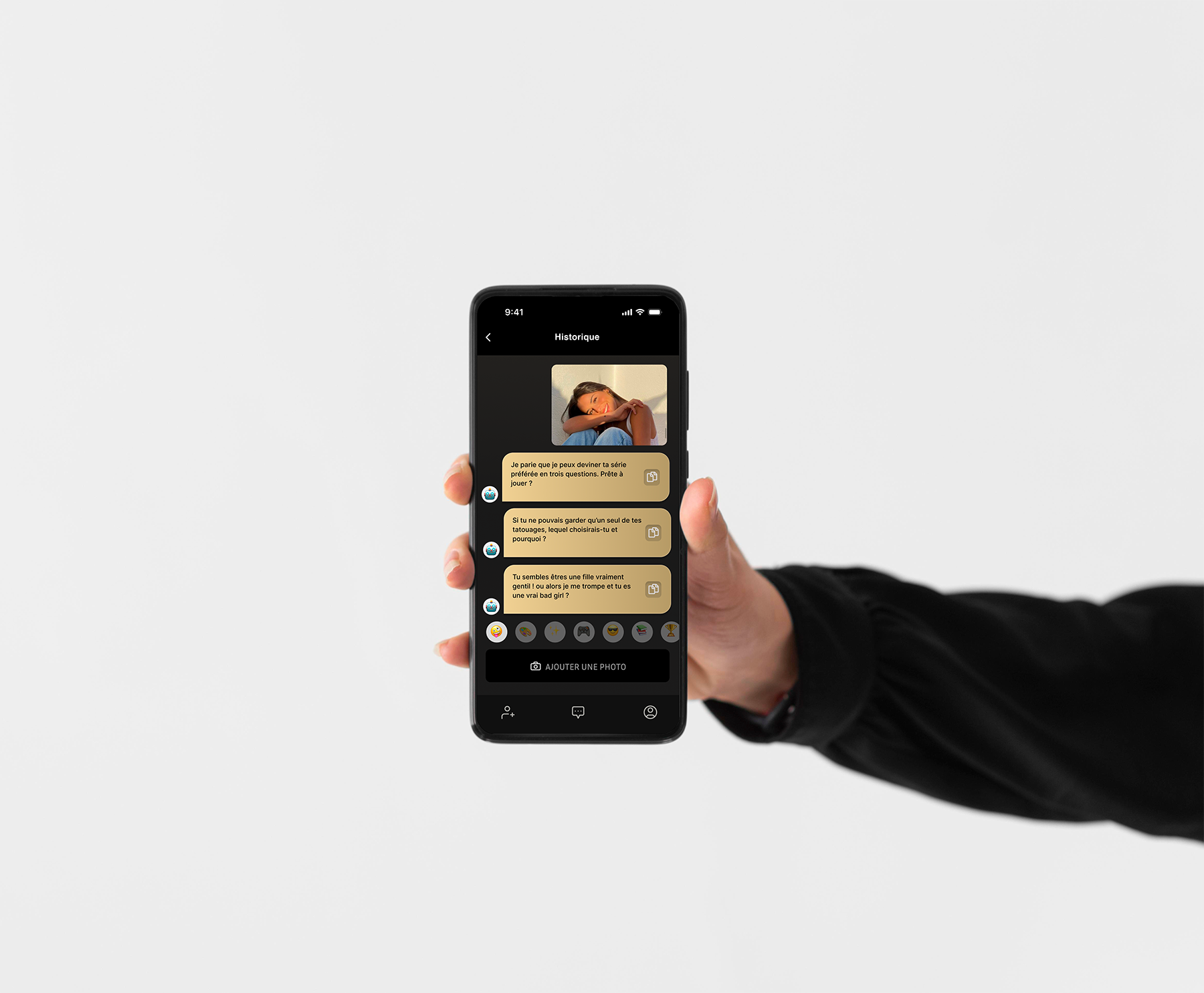
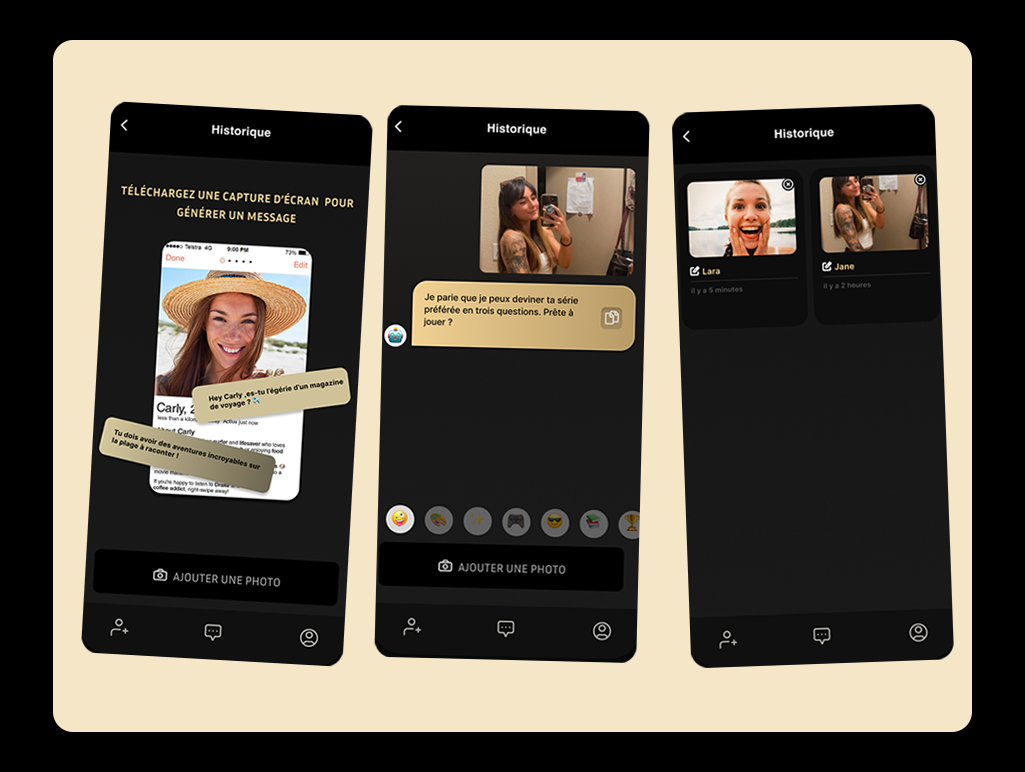
Ghost est une plateforme amusante et interactive que j'ai créée pour permettre aux utilisateurs de proposer et de relever des défis amusants avec leurs amis. Invitez vos amis, créez ensemble une liste de défis, et laissez ensuite le hasard décider pour vous ! Grâce à son système de sélection aléatoire, chaque défi devient une surprise excitante à relever, renforçant ainsi les liens au sein des groupes d'amis.
Propulsé par :